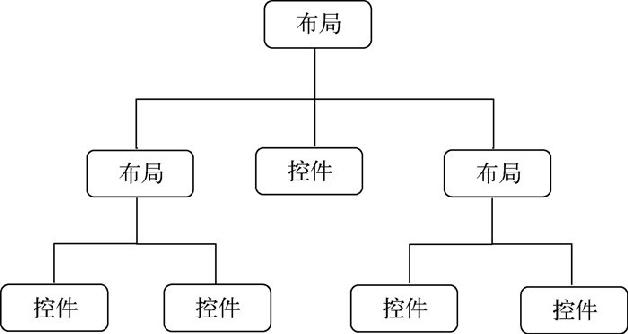
布局与控件的关系

线性布局
LinearLayout 作线性布局
此布局会将它所包含的控件在线性方向上依次排列
线性排列,向2个方向排列。
android:orientation 属性指定了排列方向
vertical纵向排列
horizontal水平方向上排列
界面XML
在LinearLayout中添加了3个Button,每个Button的长和宽都是wrap_content ,并指定了排列方向是vertical
1 | <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" |
修改一下LinearLayout的排列方向,改为水平排列
注意
LinearLayout的排列方向是horizontal,内部的控件就绝对不能将宽度指定为match_parent 。因为单独一个控件就会将整个水平方向占满,而其他控件就没有可放置的位置了。同理,如果LinearLayout的排列方向是vertical,内部的控件就不能将高度指定为match_parent
1 | <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" |
指定垂直方向上的排列方向,将第一个Button的对齐方式指定为top,第二个Button的对齐方式指定为center_vertical,第三个Button的对齐方式指定为bottom
android:layout_weight
允许使用比例的方式来指定控件的大小
界面XML
编写一个消息发送界面,需要一个文本编辑框和一个发送按钮
1 | <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" |
注意
将EditText和Button的宽度都指定成了0dp,由于使用了android:layout_weight 属性,此时控件的宽度就不应该再由android:layout_width 来决定
在EditText和Button里都将android:layout_weight 属性的值指定为1,这表示EditText和Button将在水平方向平分宽度
为什么将android:layout_weight 属性的值同时指定为1就会平分屏幕宽度?
系统会先把LinearLayout下所有控件指定的layout_weight 值相加,得到一个总值,然后每个控件所占大小的比例就是用该控件的layout_weight 值除以刚才算出的总值。
另一个效果
1 | <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" |
指定了EditText的android:layout_weight 属性,并将Button的宽度改回wrap_content 。这表示Button的宽度仍然按照wrap_content 来计算,而EditText则会占满屏幕所有的剩余空间
相对布局
通过相对定位的方式让控件出现在布局的任何位置
1 | <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" |
Button 1和父布局的左上角对齐,Button 2和父布局的右上角对齐,Button 3居中显示,Button 4和父布局的左下角对齐,Button 5和父布局的右下角对齐
帧布局
FrameLayout又称作帧布局,所有的控件都会默认摆放在布局的左上角
1 | <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" |
FrameLayout中只是放置了一个TextView和一个ImageView。这里ImageView直接使用了@mipmap 来访问ic_launcher这张图
可以看到,文字和图片都是位于布局的左上角。由于ImageView是在TextView之后添加的,因此图片压在了文字的上面
还可以使用layout_gravity 属性来指定控件在布局中的对齐方式
1 | <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" |
百分比布局
app/build.gradle文件,在dependencies 闭包中添加如下内容:
1 | dependencies { |
1 | <android.support.percent.PercentFrameLayout |
最外层使用了PercentFrameLayout,由于百分比布局并不是内置在系统SDK当中的,所以需要把完整的包路径写出来。然后还必须定义一个app的命名空间,这样才能使用百分比布局的自定义属性。
在PercentFrameLayout中我们定义了4个按钮,使用app:layout_widthPercent 属性将各按钮的宽度指定为布局的50%,使用app:layout_heightPercent 属性将各按钮的高度指定为布局的50%。这里之所以能使用app前缀的属性就是因为刚才定义了app的命名空间,当然我们一直能使用android前缀的属性也是同样的道理。
PercentFrameLayout还是会继承FrameLayout的特性,即所有的控件默认都是摆放在布局的左上角。那么为了让这4个按钮不会重叠,这里还是借助了layout_gravity 来分别将这4个按钮放置在布局的左上、右上、左下、右下4个位置。