空间公用属性
android:id 给当前控件定义了一个唯一标识符
android:layout_width、android:layout_height 指定了控件的宽度和高度
宽度和高度可选属性
MATCH_PARENT 、FILL_PARENT 、 WRAP_CONTENT
FILL_PARENT在Android2.2后,名称改为: FILL_PARENT改名为MATCH_PARENT
MATCH_PARENT 表示让当前控件的大小和父布局的大小一样,也就是由父布局来决定当前控件的大小
WRAP_CONTENT 表示让当前控件的大小能够刚好包含住里面的内容,也就是由控件内容决定当前控件的大小
对齐方式
android:gravity 指定文字的对齐方式
可选值有 top 、bottom 、left 、right 、center
center 表示在垂直和水平方向都居中对齐
文字大小
android:textSize 属性指定文字的大小
android:textColor 属性指定文字的颜色
分辨率
低(120dpi)、中(160dpi)、高(240dpi)、超高(320dpi)
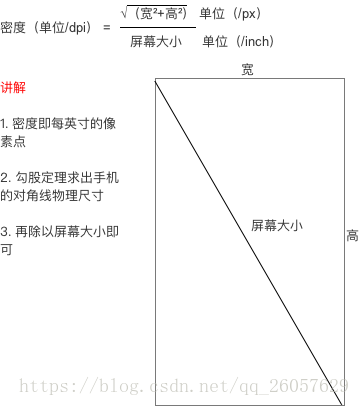
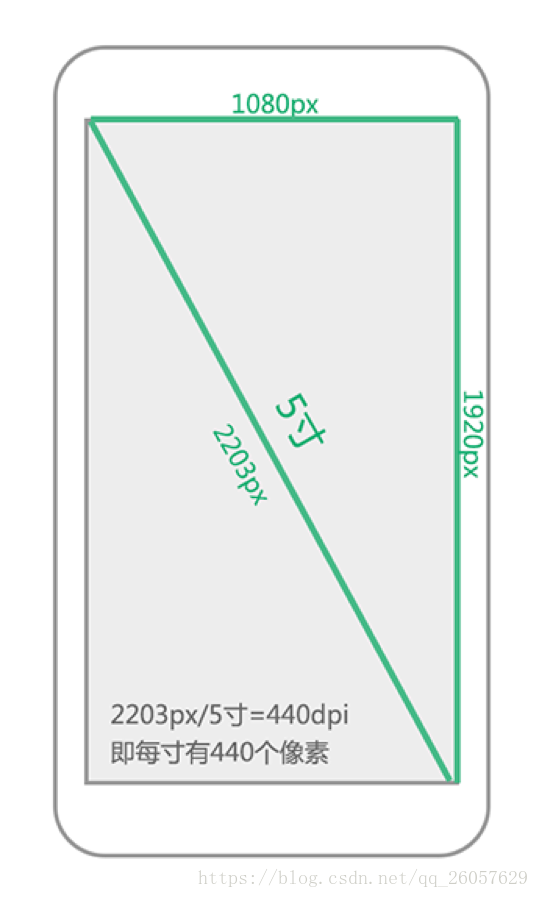
屏幕尺寸、分辨率、像素密度三者关系


大小单位
PX: 像素单位,常用尺寸单位,常用于图片设计、网页设计等
DP: 单位英寸的像素点数量
DP到PX的转换系数分别是0.75、1、1.5、2,这个系数乘dp长度就是像素数。假如我的手机像素密度是240dpi,现在屏幕上有一个长度为80dp 的图片,那么显示的像素长度为80x1.5=120px。
推荐使用12sp、14sp、18sp、22sp作为字体设置的大小,不推荐使用奇数和小数,容易造成精度的丢失问题;小于12sp的字体会太小导致用户看不清
TextView
1 | <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" |
Button
界面XML
1 | <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" |
android:textAllCaps 所有英文字母大写
执行代码
匿名监听方式
在MainActivity中为Button的点击事件注册一个监听器
1 | public class MainActivity extends AppCompatActivity { |
接口方式
1 | public class MainActivity extends AppCompatActivity implements View.OnClickListener { |
EditText
允许用户在控件里输入和编辑内容,并可以在程序中对这些内容进行处理
界面XML
1 | <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" |
android:hint 指定了一段提示性的文本
android:maxLines 指定文本框的最大显示几行
执行代码
1 | public class MainActivity extends AppCompatActivity implements View.OnClickListener { |
ImageView
这个控件需要提前准备好一些图片,图片通常都是放在以“drawable”开头的目录下的,在res目录下新建一个drawable-xhdpi目录,将图片放入该目录
界面XML
1 | <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" |
执行代码
1 | public class MainActivity extends AppCompatActivity implements View.OnClickListener { |
ProgressBar
用于在界面上显示一个进度条
界面XML
android:visibility 控件的可见属性
可选值有3种:visible 、invisible 、gone
visible 表示控件是可见的,这个值是默认值
invisible 表示控件不可见,但是它仍然占据着原来的位置和大小,可以理解成控件变成透明状态
gone 则表示控件不仅不可见,而且不再占用任何屏幕空间。
android:max 进度条设置一个最大值
1 | <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" |
执行代码
实现效果
点击一下按钮让进度条消失,再点击一下按钮让进度条出现
1 | public class MainActivity extends AppCompatActivity implements View.OnClickListener { |
动态地更改进度条的进度
1 | public class MainActivity extends AppCompatActivity implements View.OnClickListener { |
AlertDialog
当前的界面弹出一个对话框,对话框是置顶于所有界面元素之上的,能够屏蔽掉其他控件的交互能力一般都是用于提示一些非常重要的内容或者警告信息
执行代码
1 | public class MainActivity extends AppCompatActivity implements View.OnClickListener { |
ProgressDialog
在对话框中显示一个进度条,一般用于表示当前操作比较耗时,让用户耐心地等待。
执行代码
1 | public class MainActivity extends AppCompatActivity implements View.OnClickListener { |