iconfonts使用
第一步:下载需要的字体图标
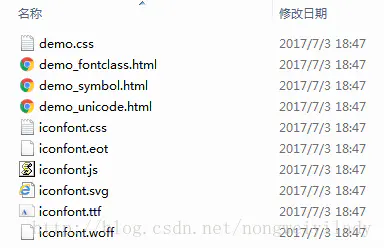
点击下载代码,将得到名为download.zip的压缩包,解压将看到以下内容:

第二步:转换ttf文件
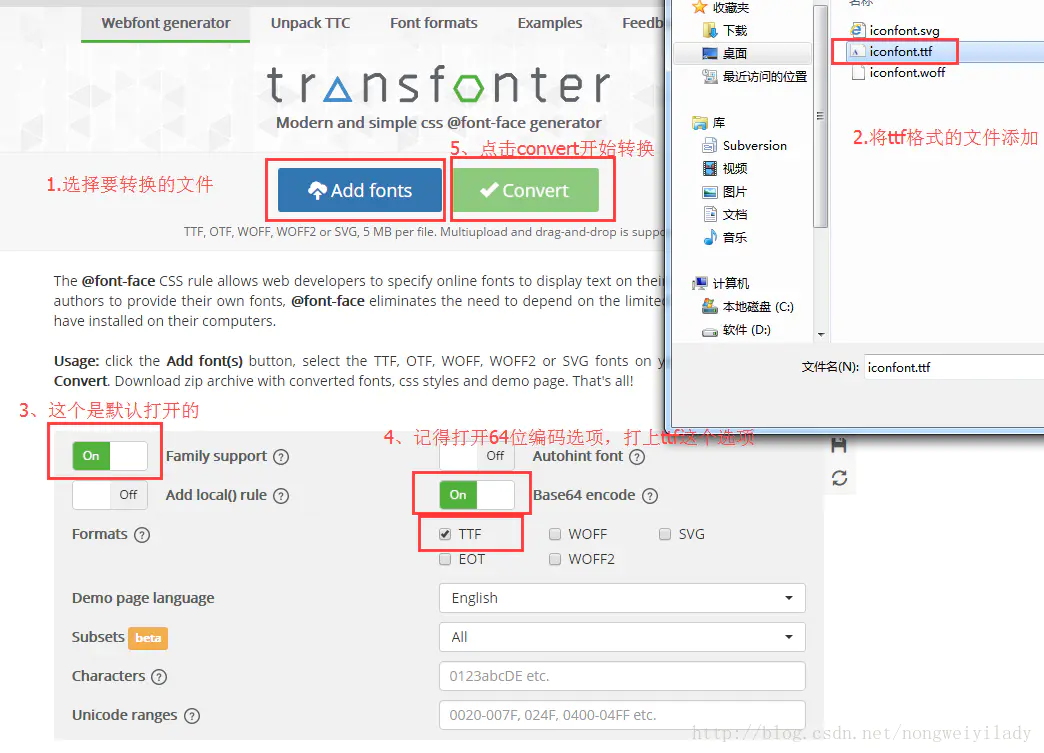
进入 https://transfonter.org/ 平台,将解压出来的ttf字体文件转化成base64格式。流程如下:


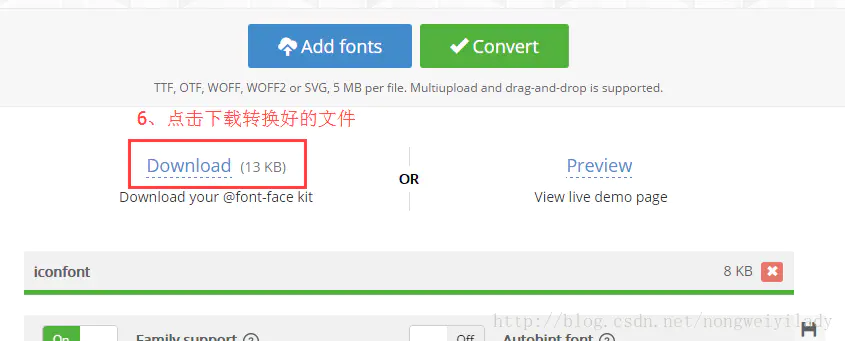
点击下载,得到转换后的压缩包,名为transfonter.org-开头。解压可以得到如下图的几个文件:

第三步:在微信小程序中使用
新建微信小程序,将默认生成的代码删除。
1–在index.css文件中添加样式内容。打开刚刚我们经过转换的解压出来的文件,找到stylesheet.css,将其中的内容全部复制到index.css文件中。注意是转换过的那个文件。


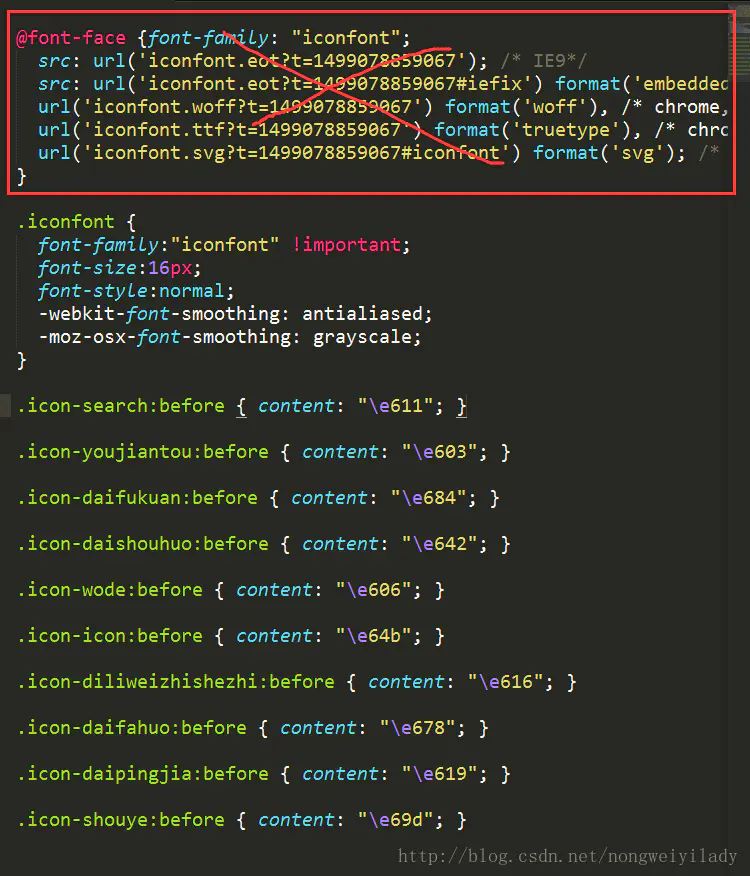
打开没有转换过的download.zip解压出来的文件,找到iconfont.css文件,将这个文件中的没有打岔的内容复制到index.css文件中。@font-face这部分不要,只要下边的这部分。

fontawesome 5使用
选择对应的ttf文件,上传https://transfonter.org 生成压缩包下载
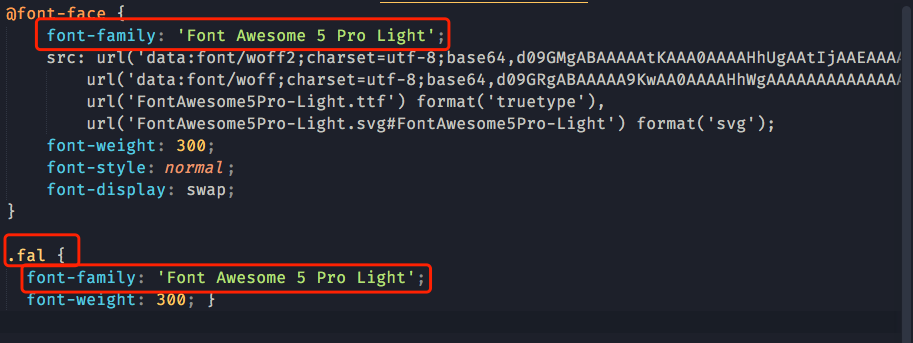
解压后,将stylesheet.css中的font-face复制,并设定基本字体,根据所使用的类型设定对应的引用的font-family

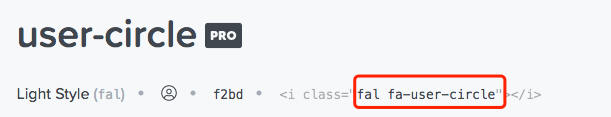
假设awesome-light,则新建一个fontawesome-light.wxss内容如上,除了引入font-family,还必须设定基本类型值。上图awesome-light的基本值即为fal
awesome pro 有多个类型,分别为:
brands、duotone、light、regular、solid
各自对应的css基本值
brands=>fab
solid=>fas
regular=>far
light=>fal
duotone=>fad
- 引入官方的标准css
1 | @import "style/fontawesome.wxss"; |
直接在https://fontawesome.com/v5.15/icons 搜索相应的文件获取icon对应的css标记名称
搜索到后将对应的class填写