layui与jquery-autocomplete 组合使用中的问题
- 载入问题
远程载入顺序
1 | <!-- 先jquery --> |
- layui-form表单
1 | <!-- 文本框 --> |
- layui表单提交-ajax+msgbox提示
1 |
|
- jquery-autocomplete需要被layui调用中的修改问题
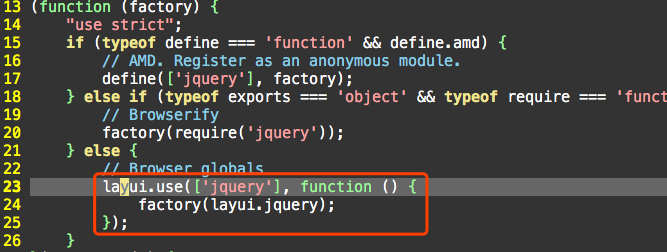
打开jquery.autocomplete.js,修改其中的22行,将jquery调用改为用layui中的jquery调用方法

修改代码如下
1 | layui.use(['jquery'], function () { |
autocomplete插件与layui弹层问题冲突
1 | /*设定z-index置顶*/ |
- layui&jquery-autocomplete组合调用
1 |
|