next主题是我目前常用的主题,官方文档只是说了一级目录,但是二级怎么改似乎文档中没有提及。
next主题整体目录结构比较多,改页面结构只是用到layout目录中的对应文件
1 | cd blog/ |
在改之前先确认一个概念,hexo中我认为所谓的分类,其实就是二级目录,所以是否是分类就通过目录层级判断,以这个为核心概念,只要判断目录层级就好。

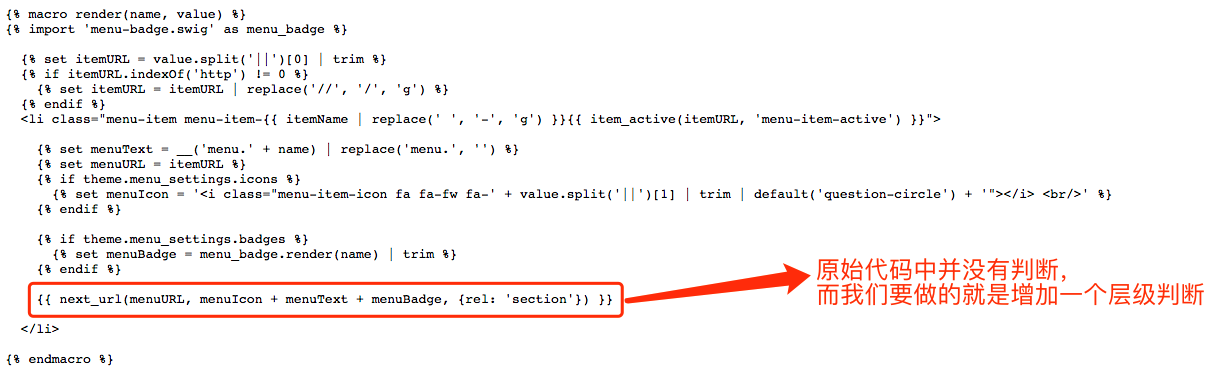
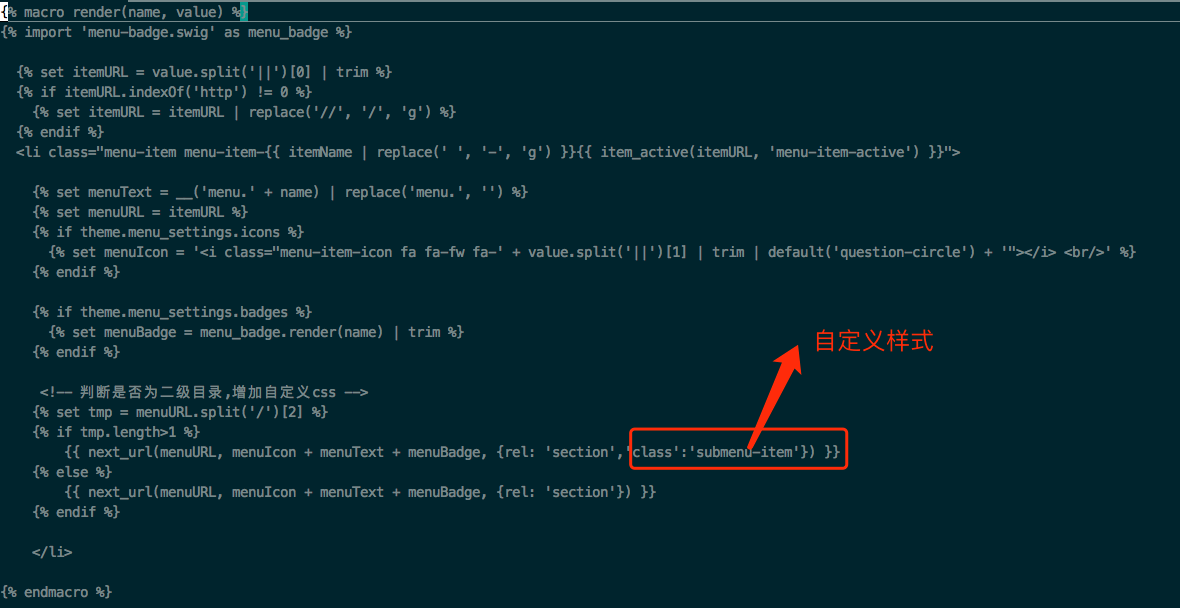
修改后:
1 |
|
- 我们在判断层级目录是二级后,在next_url的样式参数中增加了一个自定义样式参数

- 增加自定义css
1 | vim themes/next/source/css/_custom/custom.style |
修改主题配置文件
1
2
3
4
5
6
7
8
9
10vim theme/next/_config.yml
# 寻找menu部分,增加二级菜单
menu:
home: / || home
about: /about/ || user
tags: /tags/ || tags
categories: /categories/ || th
学习笔记: /categories/学习笔记/ || book #二级菜单完成后记得重新生成静态文件,否则自定义css文件不会被合并入main.css的主题css文件中
1 | hexo clean |