这里做个记录,安装&github配置部分内容参考网络上,theme部分按照个人的所找的theme配置吧。但一些基本的皮肤配置文件还是相同。
1 |
|
- 登录到GitHub,如果没有GitHub帐号,使用你的邮箱注册GitHub帐号,点击GitHub中的New repository创建新仓库,仓库名应该为:注册用户名.github.io 这个用户名使用你的GitHub帐号名称代替,这是固定写法。因为只有这样才能确保 注册用户名.github.io 访问到对应的仓库.
例如本日志的仓库配置

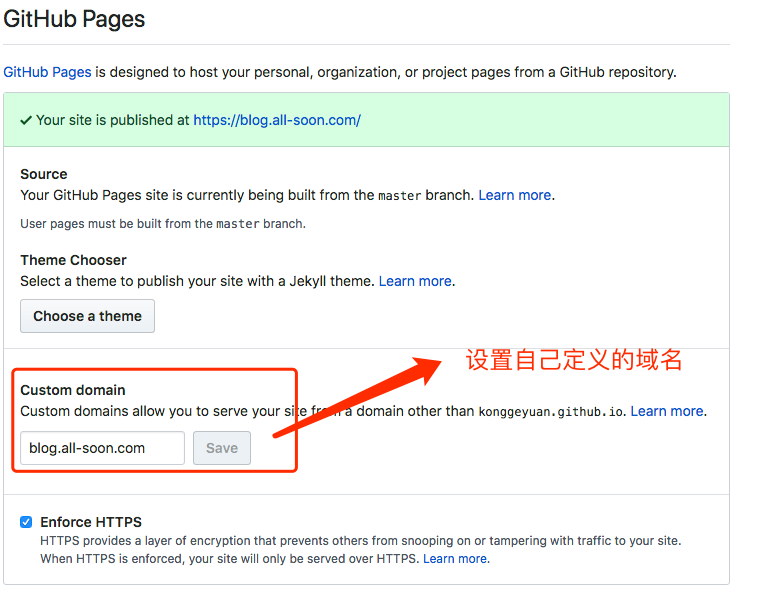
- 增加自己的域名别名(非必须)
不是每个人都想用github.io后缀,这年代大家都想个性化,用自己的域名,比如我就用blog.all-soon.com.github也支持这样的配置。
如图,在仓库的这部分增加别名的配置

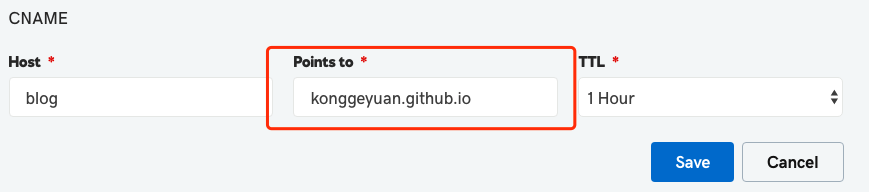
配置后,请去自己的域名的dns配置中,将该域名指向 注册用户名.github.io 这个域名,这样才能确保生效.

做完github配置后,对应的二级域名也已经出现,现在可以对hexo做常规的配置
1 |
|
1 | hexo g == hexo generate #生成 |
- RSS配置
通过rss,可以让别人轻松收藏你的站点,并定时更新更新站点内容,而不是每次都要用游览器访问。在资讯泛滥的年代,我们越来越受到来自网络噪音,而订阅rss则是个不错的方式,关注自己想要的,而不是被动的接受推送。
1 | #进入hexo安装目录 |
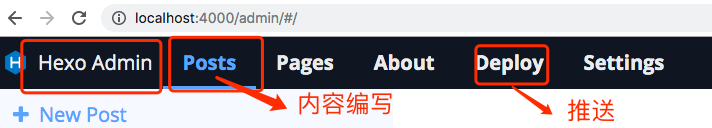
- 内容发布后台
hexo通过命令生成文件,按照md语法编写文件,推送仓库这个方式来发布内容。每次都是通过命令行总是太乏味。安装内容发布后台就是个不错的方式。
1 | npm install hexo-admin --save |
安装后通过hexo s 启动本地预览博客后,就可以在http://localhost:4000/admin 路径下获得内容管理。

hexo官方有非常多的主题可以使用。
hexo目录中有个theme目录,安装主题通过git主题的仓库中的代码同步到本地theme目录下。
安装举例
1 | git clone https://github.com/theme-next/hexo-theme-next themes/next |